 |
| Part 2 - Common architectural elements |
In our previous article from this series we introduced a use case around headless e-commerce for retail stores.
The process was laid out how we've approached the use case and how portfolio solutions are the base for researching a generic architecture.The only thing left to cover was the order in which you'll be led through the details.
This article starts the real journey at the very top, with a generic architecture from which we'll discuss the common architectural elements one by one.
This article starts the real journey at the very top, with a generic architecture from which we'll discuss the common architectural elements one by one.
This will start our journey into the logical elements that make up the headless e-commerce architecture.
Container platform CI / CD
Presentation tier
Container platform
Storage services
The storage services uncovered in this solution space was a fairly narrow with traditional relational database management system storage element and the open source Ceph storage solution. There was not a lot of need for diversity in these services as the solution is squarely focused on the development and delivery pipeline for the e-commerce elements.
Architecture review
As mentioned before, the architectural details covered here are base on real solutions using open source technologies. The example scenario presented here is a generic common architecture that was uncovered researching those solutions. It's our intent to provide guidance and not deep technical details.
This section covers the visual representations as presented, but it's expected that they'll be evolving based on future research. There are many ways to represent each element in this architecture, but we've chosen a format that we hope makes it easy to absorb. Feel free to post comments at the bottom of this post, or contact us directly with your feedback.
This section covers the visual representations as presented, but it's expected that they'll be evolving based on future research. There are many ways to represent each element in this architecture, but we've chosen a format that we hope makes it easy to absorb. Feel free to post comments at the bottom of this post, or contact us directly with your feedback.
Now let's take a look at the details in this architecture and outline the solution.
From specific to generic
Before diving in to the common elements, it might be nice to understand that this is not a catch all for every possible solution. It's a collection of identified elements that we've uncovered in multiple customer implementations. These elements presented here are then the generic common architectural elements that we've identified and collected in to the generic architecture.
It's our intent to provide an example for guidance and not deep technical details. You're smart enough to figure out wiring integration points in your own architectures. You're capable of slotting in the technologies and components you've committed to in the past where applicable. It's our job here to describe the architecture generic components and outline a few specific cases with visual diagrams so that you're able to make the right decisions from the start of your own projects.
Another challenge has been how to visually represent the architecture. There are many ways to represent each element, but we've chosen some icons, text and colours that we hope are going to make it all easy to absorb.
Now let's take a quick tour of the generic architecture and outline the common elements uncovered in my research.
Developer
As you notice from the beginning, this logical diagram starts with a focus on cloud native development and the developer. For those that have looked at that architecture, you'll notice the developer is central to delivering the components used in a headless e-commerce solution.
For this architecture the researched customers provided, as you could image, a diverse set of developer elements to choose from. We've chosen to group some and selected the elements shown in the image.
The developer IDE is pretty universal, the tooling that the developer is coding in. Some form of source code management repository is used, but all research pointed to a Git-based repository. The remaining elements encompass as selection of the enterprise frameworks encountered, but are not by any means definitive. We captured integration based on Camel and Fuse, and often some collection of Java runtimes.
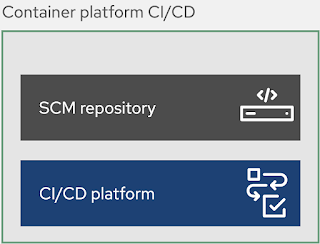
Container platform CI / CD
A container platform hosting the continuous integration (CI) and continuous development (CD) tooling is the main element in this group. The CI/CD platform can be any number of available tools, but as a concrete example, many implementations are using Jenkins tooling.
Here you again see the SCM repertory as an element just like you saw in the previous developer section. This represents the connection between developer and collecting project artefacts for use in the container CI/CD platform for testing, tagging, and rolling out to various infrastructure environments in a retail organisation.
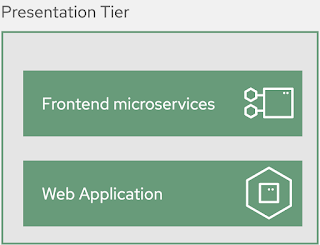
Presentation tier
This tier is used to collect the elements used for front end presentation for the headless e-commerce suite. This can be any number of applications used by customers to interact with the e-commerce platform, but also third parties allowed to interact with the platform.
All of these applications can be found in the generic element web applications, with a secondary element called frontend microservices that represent integration points for applications into the headless e-commerce platform.
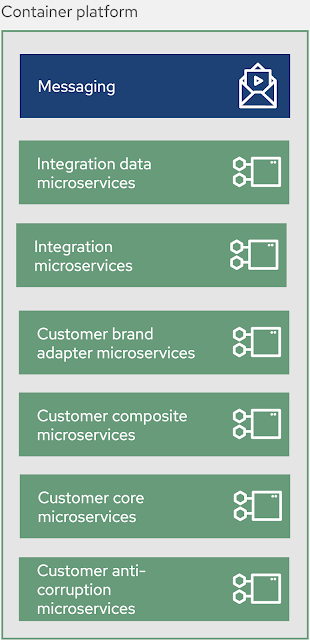
Container platform
The bulk of the headless e-commerce platform can be found here in the container platform where a collection of services and communication tools are provided independent elements of deployment that support a cohesive whole.
A core element of any integration platform is to provide some form of messaging to ensure that both communication and transformation of that communication is possible across the headless e-commerce platform.
Both integration microservices and integration data microservices are elements that consistently provide access to backend organisational systems, data sources, and other aspects of the retail organisation such as real-time stock control solutions or the retail data framework. In other articles, we'll cover these two architectures and you can search for them on this site for more details.
To support customer interaction throughout the headless e-commerce platform there are collections of microservices, each focusing on one aspect of the customer interaction. These are very generic descriptions as each retail organisation can determine what they consider core services.
The first group is referred to as customer brand adapter microservices that ensure specific focus on creating a brand connection with the customer on your platform.
Another set of services are called the customer composite microservices that focus on coarser grained interactions with customers on their shopping journey in your online store. The basic set of services are called the customer core microservices and provide the basic interactions with customers for all parts of the e-commerce platform.
A final element is a collection of customer anti-corruption microservices that is a grouping related to the processes around payments for customers that might need access to processes around anti-money laundering or other fraud related detection mechanisms. There are often legal aspects to your specific country that effects what you need to comply with regarding corruption detection, so that's left to the reader to pursue with their retail organisations legal department.
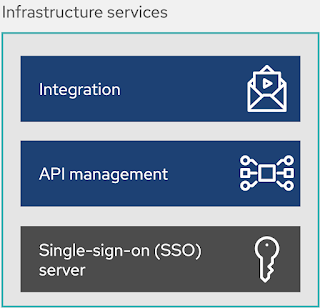
Infrastructure services
These elements in the common architecture were pretty consistent across all of the Headless eCommerce solutions examined. These tended to be core elements setup in the retail organisations central location with the ability to control communication and overall integration for the complete architecture.
A centralised integration element here is outside of the container platform integration elements discussed in the previous section and has a focus on more legacy integration aspects of an existing retail organisation.
The API management element here is for access to the headless e-commerce platform both by customers and also for third party connectivity to anything that your organisation might want to expose for use.
It goes without saying (almost), that a single-sign-on (SSO) server is essential for tying in the organisational tooling for authorisation and authentication to make use of components in the architecture.
Storage services
The storage services uncovered in this solution space was a fairly narrow with traditional relational database management system storage element and the open source Ceph storage solution. There was not a lot of need for diversity in these services as the solution is squarely focused on the development and delivery pipeline for the e-commerce elements.What's next
This was just a short overview of the common generic elements that make up our architecture for the headless e-commerce imaging use case.
An overview of this series on the headless e-commerce portfolio architecture can be found here:
Catch up on any articles you missed by following one of the links above.
Catch up on any articles you missed by following one of the links above.
Next in this series, taking a look at an example headless architecture to provide you with a map for your own e-commerce solution.
(Article co-authored by Iain Boyle, Chief Architect Retail, Red Hat)





No comments:
Post a Comment
Note: Only a member of this blog may post a comment.